Pokedex
Overview
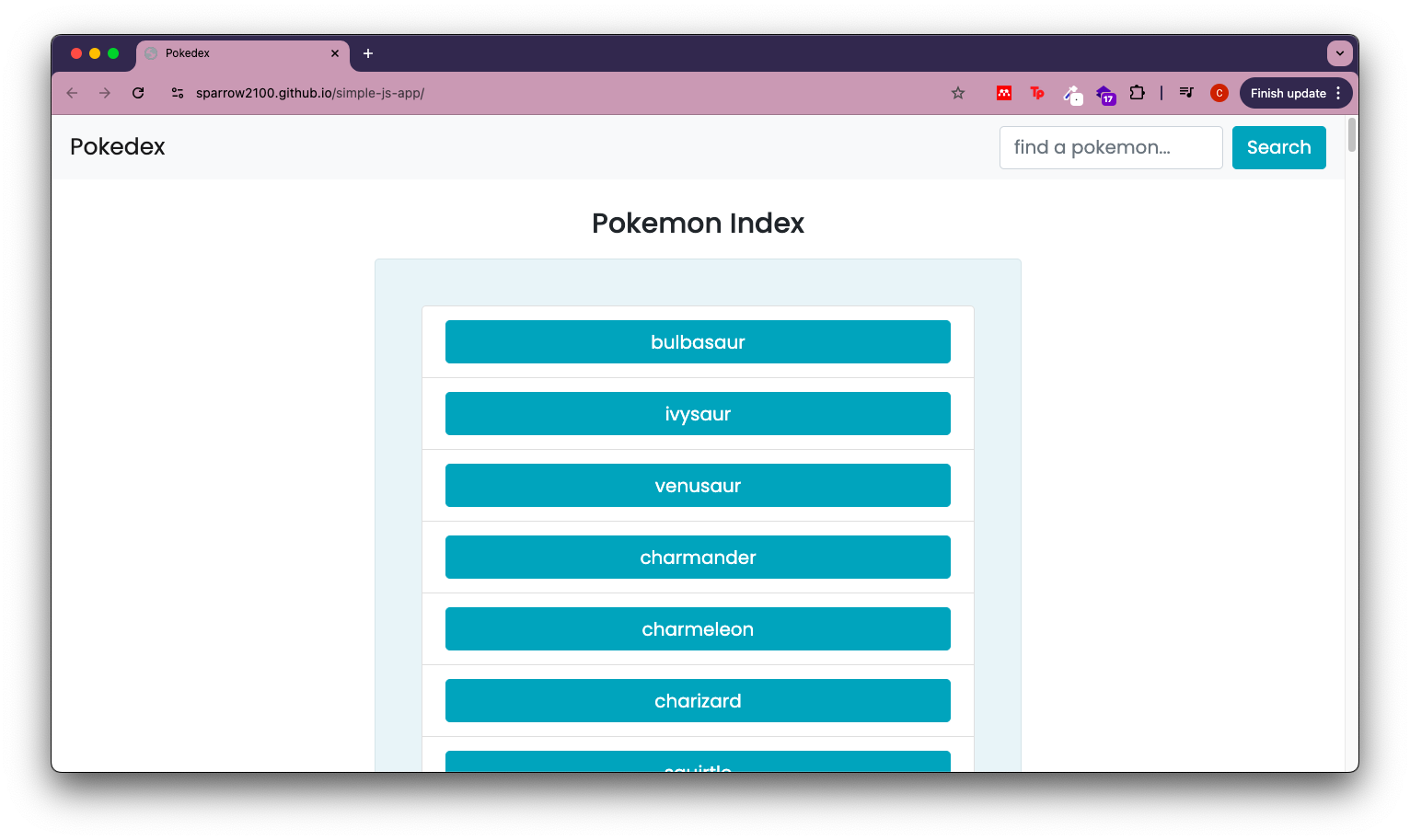
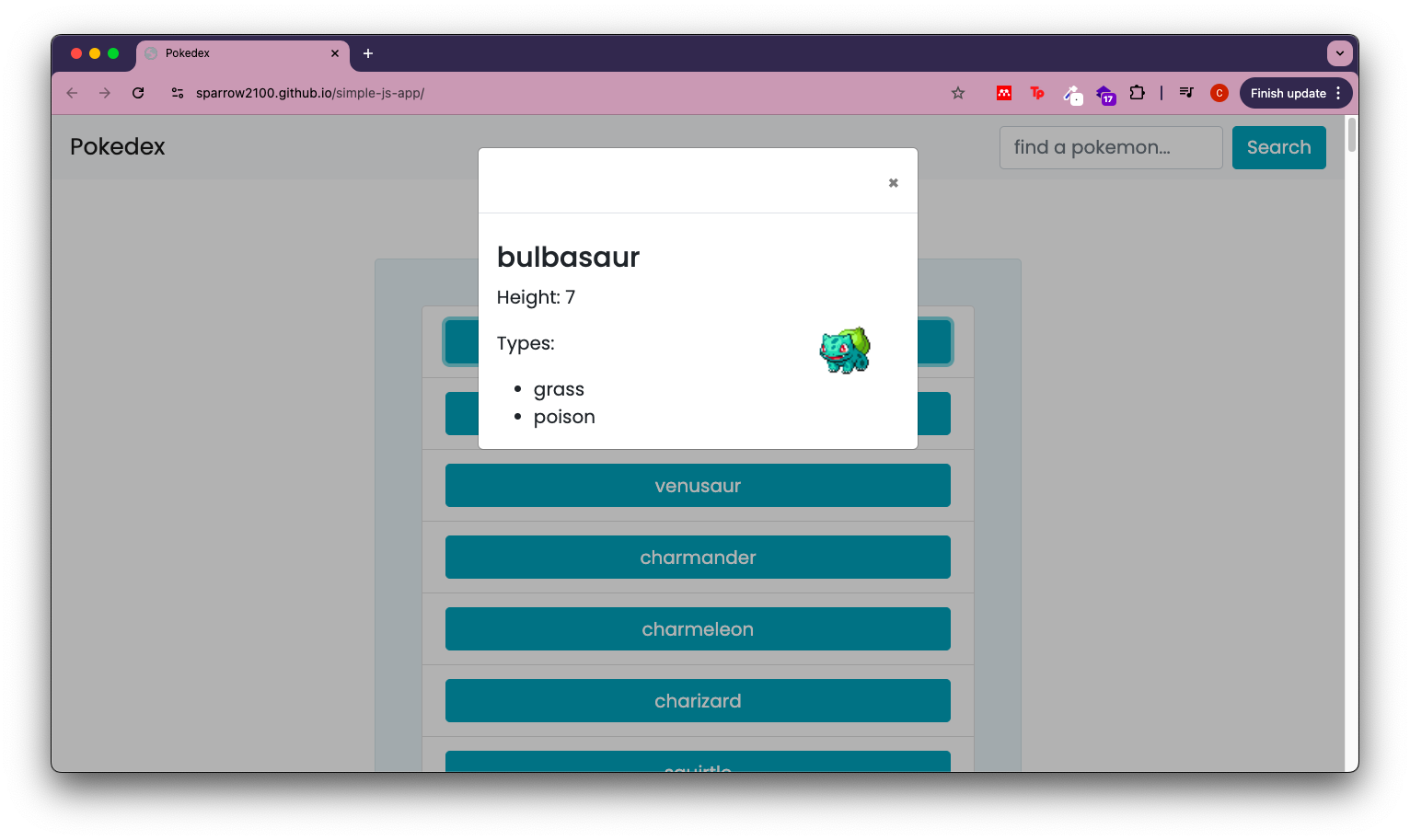
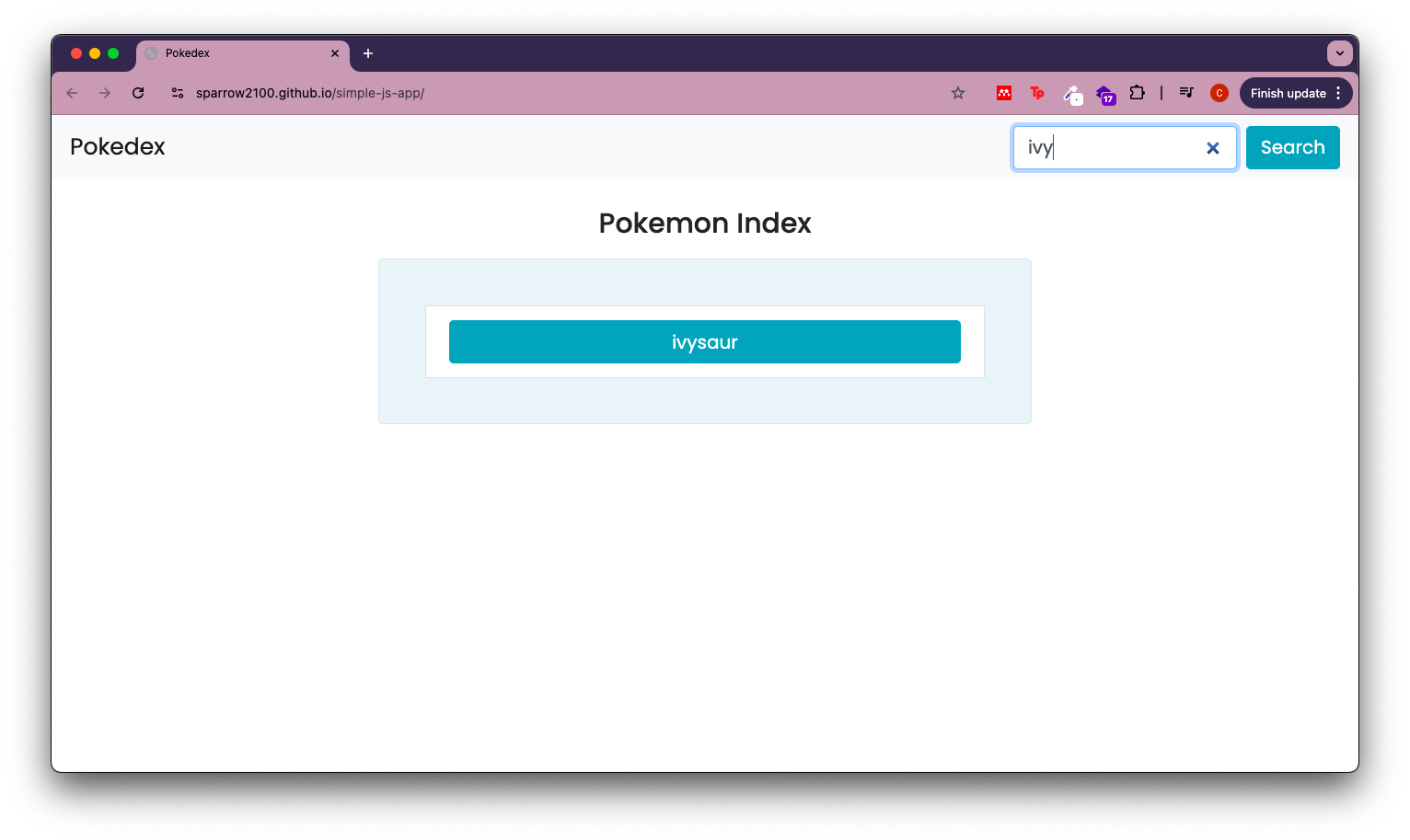
This is a simple app for learning about different pokemon. Click on a Pokemon's name to display a modal with more information, or search for your favourite pokemon.

Technologies:
- jQuery
- Bootstrap
- PokeAPI
- Toptal JavaScript Minifier
- Postcss-css-variables
- Autoprefixer CSS online
- Promise-polyfill & fetch polyfill
Objective
Complete a CareerFoundry full-stack development assignment by building "a small web application with HTML, CSS, and JavaScript that loads data from an external API and enables the viewing of data points in detail."
This was the first assignment in the full-stack portion of my CareerFoundry course, and meant as an introduction to JavaScript. I had previously used it in several SheCodes courses, and although I found the detail and practice helpful, I made sure to challenge myself by completing bonus tasks. For example, I added an optional loading message feature and ensured only objects could be added to the list of Pokemon. I was not passionate about the subject matter (not being a Pokemon fan), but I still found the project interesting due to the blend of technologies I had already used, and technologies and concepts that were new to me such as Ajax.


Result
Overall, I am happy with the resulting app. In the future I may adjust the styling, and add more information about each Pokemon in the modals.